为什么要使用计算属性?
在模板中使用表达式十分的便利,但它设计的初衷是为了解决简单的逻辑运算,如果在模板中放入过多的逻辑会使模板难以维护,例如:
1
| <span>{{message.split('').reverse().join('')}}</span>
|
这段表达式的作用是用来得出message的翻转值,当模板中多次使用这个值的时候,这段代码将会出现多次,这样很不利于后期的维护。这时使用计算属性可以很方便的解决这个问题
怎么使用计算属性
声明计算属性和声明函数是类似的。
1
| <p>翻转:{{reverseMessage}}</p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13
| var demo1 = new Vue({ el:"#demo1", data(){ return { message:"Hello" } }, computed:{ reverseMessage:function(){ return this.message.split('').reverse().join(''); } } });
|
我们声明的reverseMessage将用做属性demo1的getter函数,demo1.reverseMessage依赖于demo1.message,当demo1.message改变,demo1.reverseMessage也会随之改变。而且最妙的是我们是声明式地创建这种依赖关系:计算属性的 getter 是干净无副作用的。
计算属性 VS 方法
有心人可能发现我们用同一个函数定义为方法,在表达式调用方法可以达到上面同样的效果。
1
| <p>翻转:{{reverseMessage()}}</p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13
| var demo1 = new Vue({ el:"#demo1", data(){ return { message:"Hello" } }, methods:{ reverseMessage:function(){ return this.message.split('').reverse().join(''); } } });
|
虽然两种方法在实现结果上一致,但计算属性是基于他们之间的依赖关系进行缓存的,只有当message发生改变的时候,reverseMessage才会重新计算,意味着如果多次访问message将立刻返回之前的计算结果,而不必重新执行函数。而方法是只要触发渲染则就会重新执行函数,当如果页面中的某一值需要大量计算且多次使用的时候,那么明显的从缓存中的计算属性明显优于方法。如果希望每次都重新计算结果则可以使用方法。
计算属性 VS watch
熟悉AngularJS的人可能对watch属性比较熟悉,当一些数据随着某一属性变化而变化时,你可以通过watch来检测它。很多情况watch能和计算属性达到同样的效果,但也有watch使用过度的情况,例如:
1 2 3
| <div> FullName2:{{fullName2}} </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
| var demo2 = new Vue({ el:"#demo2", data:{ firstName:"", middleName:"", lastName:"", fullName2:"" }, watch:{ firstName:function(val){ this.fullName2=val+" "+this.middleName+" "+this.lastName; }, middleName:function(val){ this.fullName2=this.firstName+" "+val+" "+this.lastName; }, lastName:function(val){ this.fullName2=this.firstName+" "+this.middleName+" "+val; } } });
|
上面的例子是检测一个人的全名,当firstName,middleName,lastName任意一个改变的时候就会更新fullName。我们在看看通过计算属性实现的代码
1 2 3
| <div> FullName:{{fullName}} </div>
|
1 2 3 4 5 6 7 8 9 10 11 12
| var demo2 = new Vue({ el:"#demo2", data:{ firstName:"", middleName:"", lastName:"" }, computed:{ fullName:function(){ return this.firstName+" "+this.middleName+" "+this.lastName; } }
|
明显可以看出通过计算属性实现的代码更简洁明了。
Settter
计算属性默认的只有getter方法,但如果你有需要可以添加setter方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
| computed:{ fullName:{ get:function(){ return this.firstName+" "+this.middleName+" "+this.lastName; }, set:function(val){ var names = val.split(' ') this.firstName = names[0] if(names.length>=3){ this.middleName = names[names.length - 2] }else{ this.middleName = " "; } this.lastName = names[names.length - 1] } } }
|
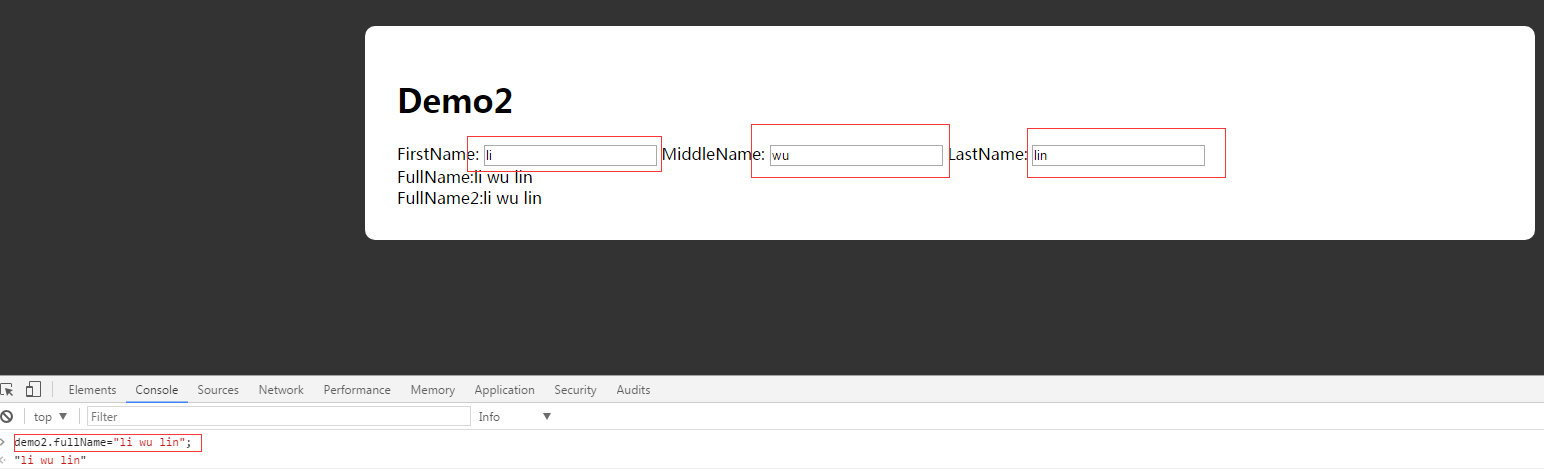
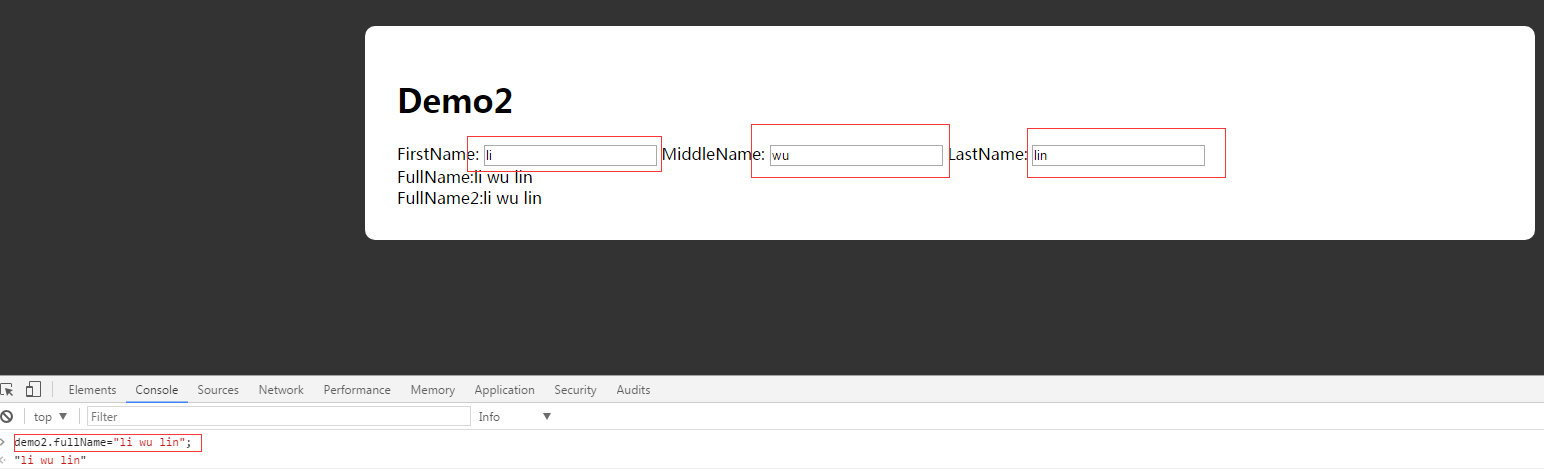
当你F12,在控制台中输入demo2.fullName = "li wu lin"时相应的firstName,middleName,lastName都会更新。

总结
计算属性是Vue.js十分好用的一个属性,重点掌握它是基于依赖缓存的特点,在实际开发善用这个特点可以极大优化和提高代码质量和效率。
demo演示地址