常用的清除浮动方式
原因
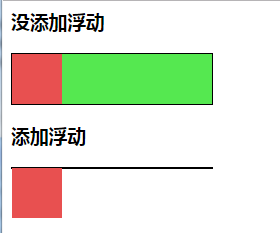
首先我们为什么要清除?
在一个父元素内如果遇到某个浮动元素,浮动的元素会脱离文档流,所以会造成父元素的高度会发生塌陷。这显然不是我们想要的效果,所以这个时候就需要我们清楚浮动。
添加空块级元素
这个方法清除浮动比较简单也比较好理解,在浮动元素的后面添加一个空块元素,给空的块元素添加clear属性的式样,添加的空元素必须是块级元素,不能是行内元素或行内块元素。这种方法很简单,但缺点很明显添加了一个无意义的标签,不推荐使用。
|
|
::after伪类元素
该方法的本质和第一种方法是一样的,都是设置clear属性达到清除浮动的效果
设置伪元素的内容为’ ‘,content的内容放什么都可以。
设置height:0;
设置visibility:hidden。这里是要让content隐藏掉。
设置clear:both。 清除伪元素的两侧都不允许出现浮动。
最重要的是设置display属性为block,并且只能是block,不能是inline-block。前面也说过,伪元素是行内元素,行内元素是无法设置宽高的。设置display:block,此时元素可以设置宽高,将height:0,此时元素不占据任何高度。如果只设置了前四个属性,而没有改变伪元素的display,将会没有效果
overflow
在父元素中设置overflow:hidden|auto|scroll可以解决父元素高度塌陷的问题。为什么可以通过overflow来解决父元素高度塌陷的问题?实际上是因为它触发了BFC(块级格式化上下文)。只要是触发了BFC都可以解决父级元素高度塌陷的问题。不了解BFC的同学可以移驾下一篇的关于BFC的分析浅谈BFC
|
|