解决跨域问题
域名
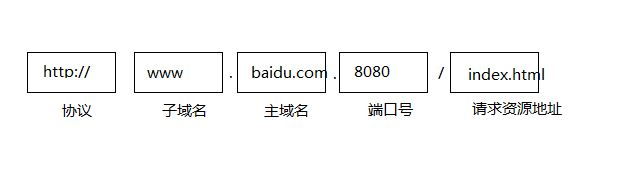
首先先了解一个域名地址的组成:
由图可见一个域名的组成由以下几个部分组成:协议 子域名 主域名 端口号 请求资源地址。
跨域
当协议、子域名、主域名、端口号中任意一个不同时,都称作不同域。不同域之间请求资源就叫做“跨域”。
例如:http://abc.com/index.html请求http://www.edf.com/service.php
javascript出于安全方面的考虑,不允许跨域调用其他页面的对象。简单理解跨域就是因为javascript同源策略的限制,abc.com下的js无法操作和访问bef.com下的对象
跨域的解决方案(重中之重)
1.通过在同域名的web服务器创建一个代理
就是说在bdf.com服务器的后台调用abc.com的服务,把响应的结果返回给前台。这个属于后台的范畴不做探讨。
2.JSONP
JSONP(JSON with Padding)是json的一种使用模式,可以让别的域名获取资料,即跨域读取数据
3.XHR2
XHR2(XMLHttpRequest Level2)是Html5提供的实现了跨域访问以及其他的一些新功能的方法(IE10以下版本不支持)
在服务器端设置
header(‘Access-Control-Allow-Origin:‘) 设置可访问的域名 代表所有都可以访问
header(‘Access-Control-Allow-Methods:POST,GET’)